С новым годом!
* от переводчика: Представляю вам перевод статьи от 12.01.14, написанной Имурой Томоми. Оригинал статьи.
Я задаюсь вопросом, каким будет 2014 год для веб-стандартов и HTML5. Так как первой большущей новостью года от W3C было присоединение MPAA в качестве участника к W3C. И в связи с этим опять разгорелись дискуссии о DRM.
Моя первая блого-запись в новом году будет не о DRM, а статья будет об отзывчивом дизайне с изменяющейся освещённостью, о котором я рассказывала на встрече SF HTML5 в ноябре. Тогда я получила много откликов, и теперь решила написать об этом поподробнее.
Читаемость экрана на солнце
У моего телефона Lumia есть замечательная функция улучшения читаемости на ярком солнце. Она определяет уровень освещённости в конкретной обстановке и соответственно меняет подсветку экрана. Когда я выхожу из дома на улицу на солнце, яркость экрана возрастает, так что я по-прежнему могу нормально читать с экрана телефона. С другой стороны, мой телефон на Андроиде становится совершенно бесполезным под таким ярким светом. Получается, что совершенно не важно, как делаются сайты, — «mobile first», не важно насколько они хвастаются «отзывчивостью», если я ничего не могу увидеть. Хотелось бы, чтобы все телефоны работали как Люмия.
Между тем, где-то в прошлом году, в рассылке W3C CSS, я прочитала, что LUMINOSITY (переводится как яркость) появилась в CSS Media Queries 4 и у меня перехватило дыхание. Да, кроме разрешений экрана, ориентаций, плотности пикселей и т.д. мы сможем заставить веб отвечать и на уровень внешнего освещения, как только браузеры станут поддерживать эту спецификацию!
Замечательно! Но когда же это произойдёт?
API событий внешнего освещения
Выходит, у нас не получится регулировать читабильность с помощью уровня подсветки. Однако у нас уже есть Ambient Light Events. Это часть HTML 5 Device API, которая позволяет браузерам общаться со службами устройств. Ambient Light Events API позволяет получить доступ к датчику освещённости используя простой JavaScript.
Теперь я могу использовать API, чтобы эмулировать будущие CSS Level 4 медиа-запросы и сделать страницу, отзывчивую к уровню освещения!
События Devicelight
Браузер создаёт событие DeviceLightEvent когда датчик освещённости замечает изменение уровня освещённости.
Его свойство value возвращает уровень освещённости в люксах (lux).
window.addEventListener('devicelight', function(event) {
console.log(event.value + 'lux');
});
Создаём web, отзывчивый к свету
Я сделала супер простое демо.
Для лучшей читабельности я просто изменяю UI, в зависимости от уровня внешнего освещения устройства.
- По-умолчанию: страница показывается чёрным текстом на сером фоне
- Под ярким светом: чёрный текст на сером фоне
- В темноте: белый текст на тёмном фоне
window.addEventListener('devicelight', function(e) {
var lux = e.value;
if(lux < 50) { // dim
document.body.className = 'dim';
}
if(lux >= 50 && lux <= 1000) {
document.body.className = 'normal';
}
if(lux > 1000) { // bright
document.body.className = 'bright';
}
});
body,
body.normal {
background-color: #ddd;
color: #111;
}
body.dim {
background-color: #444;
color: #fff;
}
body.bright {
background-color: #fff;
color: #333;
}
Вот видео, показывающее демо в действии:
Поддержка браузеров и устройств
Исходный код на CodePen.
Большинство из вас скорее всего увидят сообщение «AmbientLightEvent is not supported.» в браузере, в котором вы откроете демо. К сожалению, данное API сейчас поддерживается только в Firefox 22+, и железо должно иметь датчик освещения. В моём видео я использую Firefox на Nexus 7.
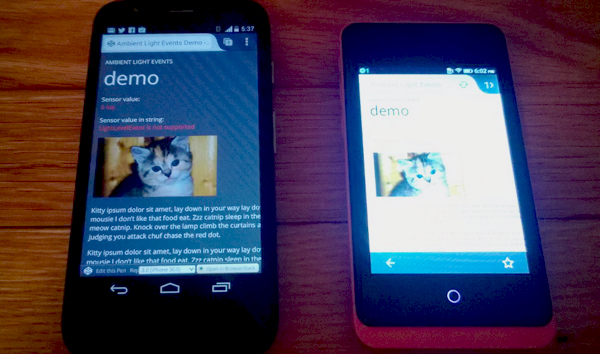
Фактические значения, возвращаемые событием похоже различаются на разных устройствах (Android и FirefoxOS), которые я тестировала. Возможно разная чувствительность сенсора.

Фото показывает, что Motorola G и Keon FirefoxOS выдают разные значения под одинаково тусклым освещением в комнате (6 люкс и 61 люкс!)
CSS Media Queries Level 4 Luminosity
Ок, вернёмся к первоначальной теме, Luminosity медиа-запросы. В данный момент спецификации находятся в черновом редактировании, а это означает, что они сейчас на самой ранней стадии и нестабильны. Пройдёт некоторое время, пока они появятся в браузерах.
Как только они будут поддерживаться, пример на JavaScript можно будет переписать на CSS:
@media screen and (luminosity: normal) {
body {background-color: #ddd; color: #111;}
}
@media screen and (luminosity: dim) {
body {background-color: #444; color: #fff;}
}
@media screen and (luminosity: washed) {
body {background-color: #fff; color: #333;}
}
Мы можем просто использовать медиа-функцию luminosity, чтобы запрашивать уровень освещённости, прямо как остальные медиа-функции, которые мы уже используем, чтобы делать отзывчивый веб.
Теперь, у нас есть больше вещей, о которых придётся беспокоится, думая об отзывчивом дизайне 😉